Hello Coders! Welcome to JS Project Blog. In this, we're going to see how to create a Custom DatePicker using Materialize CSS and JavaScript. DatePicker is the basic need of any website. And many times creating this datepicker can be a tedious task. Materialize gives you an easy way to create and customize your own datepicker which will be eye catching and easy to use.
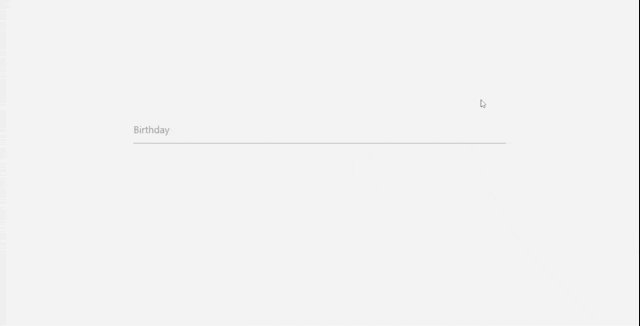
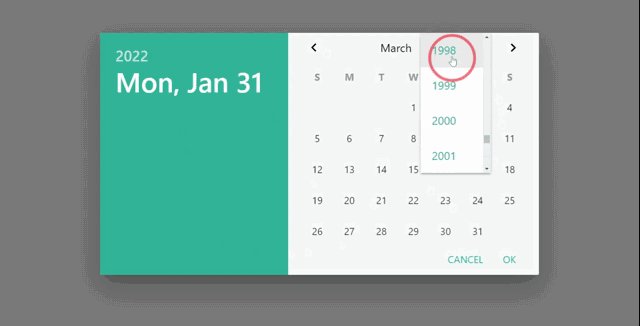
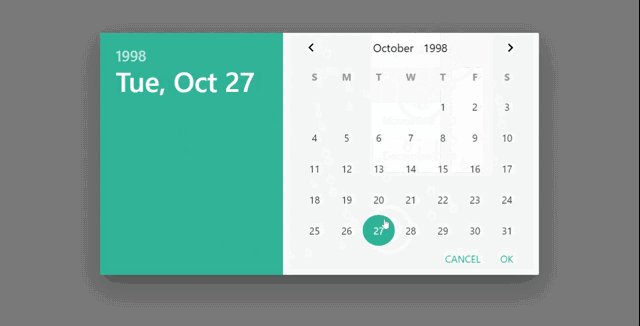
Here's a preview-

That being said, let us get started.
Step - 1: Like always, create 3 files - index.html, style.css and script.js
Step - 2: Copy the below HTML code and paste it into your code editor.
HTML
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>materialize css datepicker with options</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script><link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css'>
</head>
<body class="#f6f7fc grey lighten-4">
<div class="container">
<br><br><br><br><br><br><br>
<div class="col s12 m10 offset-m1 l6 offset-l3">
<div class="row">
<form action="" class="col s12 m8 offset-m2 l6 offset-l3">
<div class="row">
<div class="input-field">
<input type=text name="bdate" id="bdate" class="datepicker" required>
<label for="bdate">Birthday</label>
</div>
</div>
</form>
</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/js/materialize.min.js'></script><script src="./script.js"></script>
</body>
</html>
Step - 3: Below is the jQuery code for the datepicker.
JS
var currYear = (new Date()).getFullYear();
$(document).ready(function() {
$(".datepicker").datepicker({
defaultDate: new Date(currYear-5,1,31),
maxDate: new Date(currYear-5,12,31),
yearRange: [1928, currYear-5],
format: "dd/mm/yyyy"
});
});
And that's it. You're done.
Let me know in the comments if you have any doubt related to this.
Follow @creocodigo for more projects and web related content.
If you find this useful, below are some other posts that I am sure you'll love