Hello Coders! Welcome to another JavaScript Blog. In this, we're going to see how to create a Responsive Image Slider using JavaScript. Basically, an image slider is the most important component for any portfolio or testimonial website where you have to showcase your works or to show your product services. Image slider gives user-friendly experience and interacts with the user. There are many plugins present for such image slider. We're gonna create a basic one from scratch.
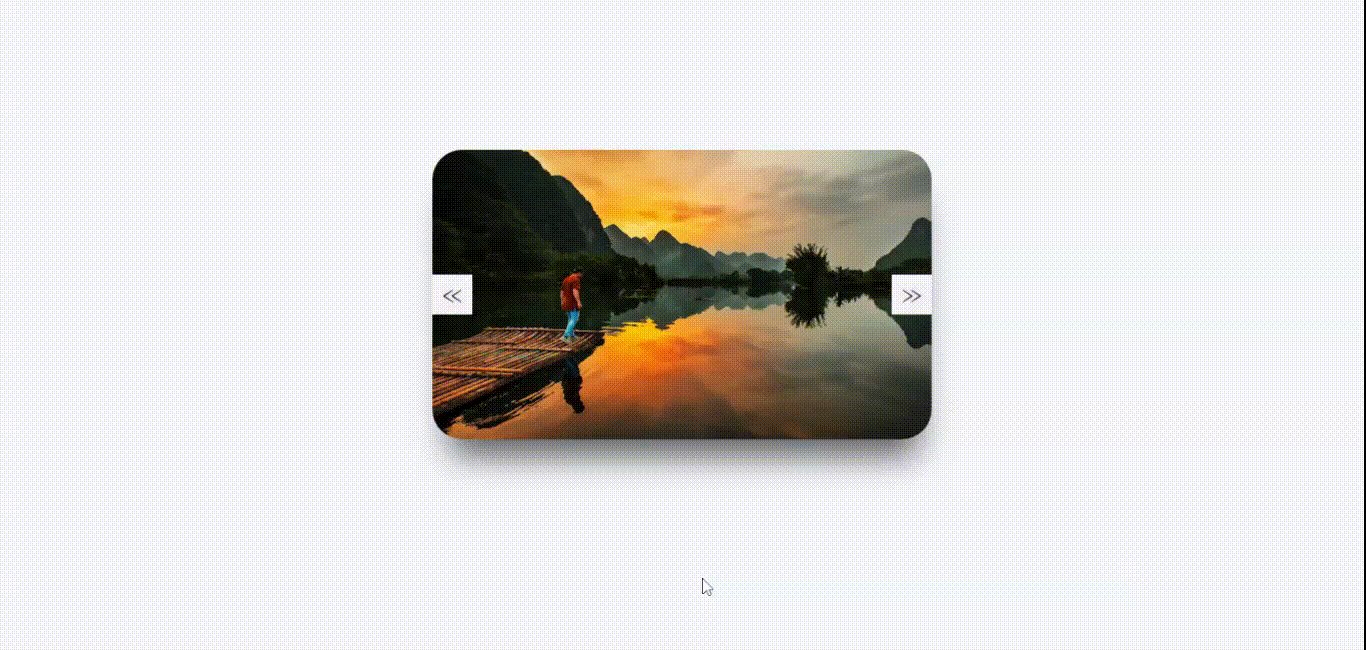
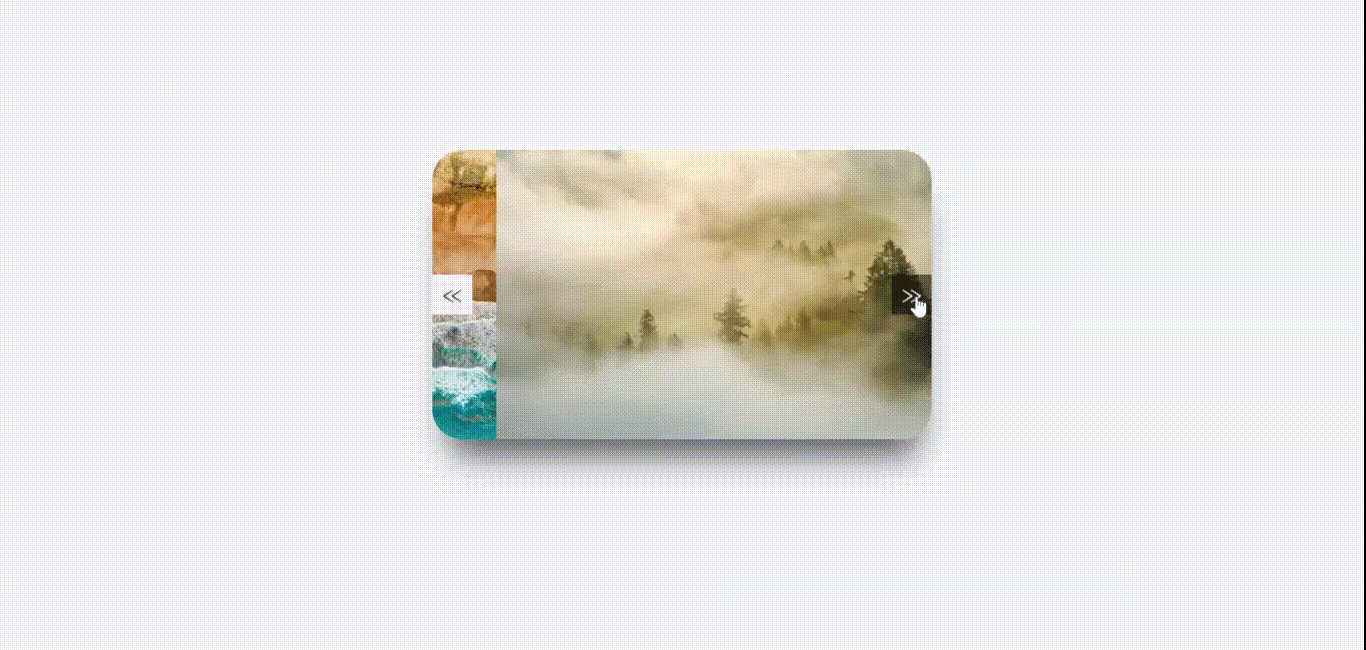
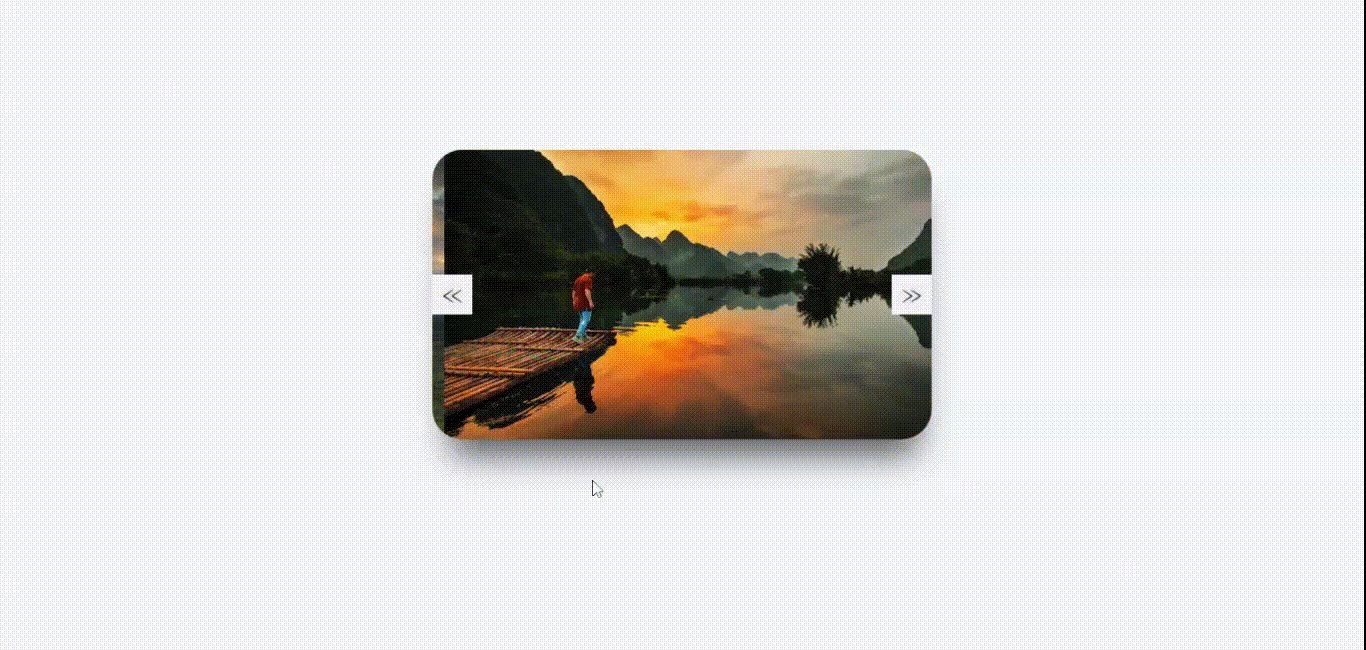
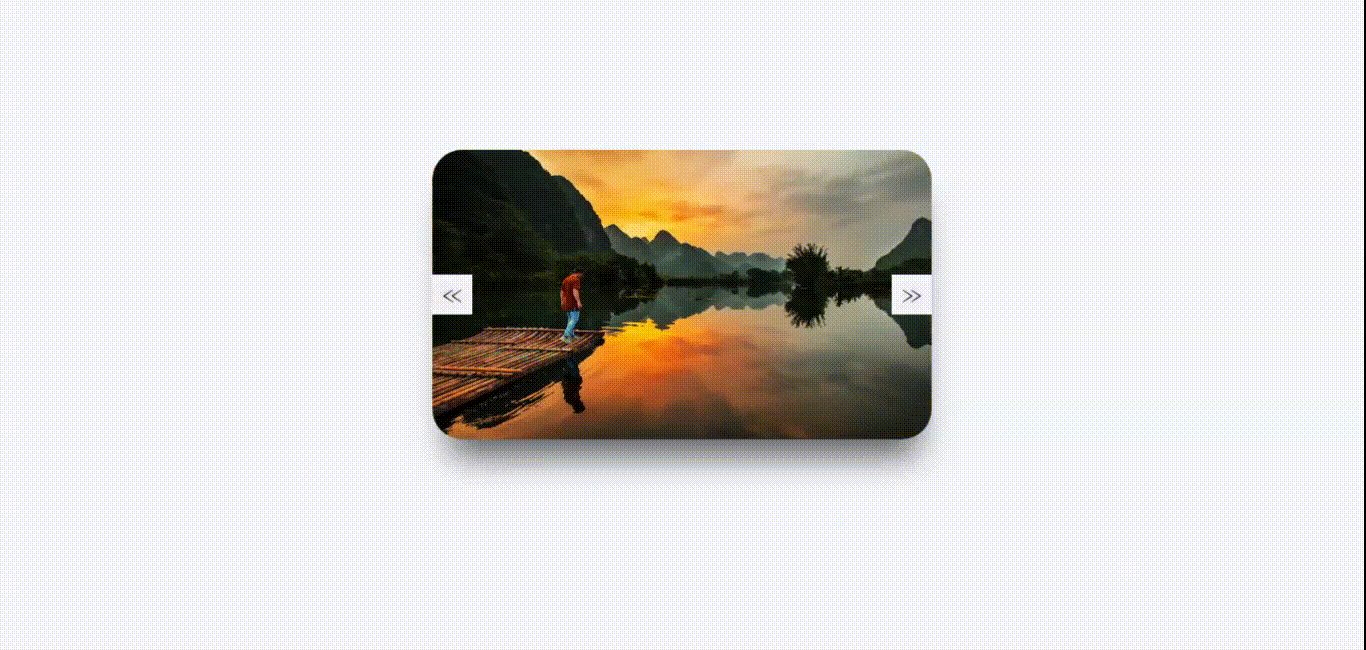
Here's a preview -

That being said, let us get started.
Step - 1: Like always, create 3 files - index.html, style.css and script.js.
Step - 2: Copy the below HTML code and paste it into your code editor.
HTML
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Search input component</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="slider">
<ul id="slideWrap">
<li><img src="https://images.unsplash.com/photo-1536008758366-72fbc5b16911?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=80" alt=""></li>
<li><img src="https://images.unsplash.com/photo-1537526045572-fca8beed2a4f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt=""></li>
<li><img src="https://images.unsplash.com/photo-1470071459604-3b5ec3a7fe05?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=80" alt=""></li>
<li><img src="https://images.unsplash.com/photo-1536585806558-81c7ea4d393d?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt=""></li>
<li><img src="https://images.unsplash.com/photo-1477756346836-1f5564b9de71?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=80" alt=""></li>
</ul>
<a id="prev" href="#">≪</a>
<a id="next" href="#">≫</a>
</div>
<script src="./script.js"></script>
</body>
</html>
Step - 3: Below is the CSS code for styling.
CSS
body {
background: #f6f7fc;
}
#slider {
position: relative;
width: 500px;
height: 290px;
margin: 150px auto;
overflow: hidden;
border-radius: 30px;
box-shadow: 2px 31px 35px -15px rgba(0,0,0,0.64);
}
#slider ul {
position: relative;
list-style: none;
height: 100%;
width: 10000%;
padding: 0;
margin: 0;
transition: all 750ms ease;
left: 0;
}
#slider ul li {
position: relative;
height: 100%;
float: left;
}
#slider ul li img{
width: 500px;
height: 290px;
}
#slider #prev, #slider #next {
width: 40px;
line-height: 40px;
font-size: 1.5rem;
text-shadow: 0 0 20px rgba(0, 0, 0, 0.6);
text-align: center;
color: black;
background: #f9f7fb;
text-decoration: none;
position: absolute;
top: 50%;
transform: translateY(-50%);
transition: all 150ms ease;
}
#slider #prev:hover, #slider #next:hover {
background-color: rgba(0, 0, 0, 0.5);
text-shadow: 0;
color: white;
}
#slider #next {
right: 0px;
}
Step - 4: Below is the JavaScript code which is the most important part in this Image Slider. There are basically 3 functionalities here - Previous Button, Next Button and Auto-play. Then we just have to specify click events and we're done. Refer below code for better understanding.
JS
var responsiveSlider = function() {
var slider = document.getElementById("slider");
var sliderWidth = slider.offsetWidth;
var slideList = document.getElementById("slideWrap");
var count = 1;
var items = slideList.querySelectorAll("li").length;
var prev = document.getElementById("prev");
var next = document.getElementById("next");
window.addEventListener('resize', function() {
sliderWidth = slider.offsetWidth;
});
var prevSlide = function() {
if(count > 1) {
count = count - 2;
slideList.style.left = "-" + count * sliderWidth + "px";
count++;
}
else if(count = 1) {
count = items - 1;
slideList.style.left = "-" + count * sliderWidth + "px";
count++;
}
};
var nextSlide = function() {
if(count < items) {
slideList.style.left = "-" + count * sliderWidth + "px";
count++;
}
else if(count = items) {
slideList.style.left = "0px";
count = 1;
}
};
next.addEventListener("click", function() {
nextSlide();
});
prev.addEventListener("click", function() {
prevSlide();
});
setInterval(function() {
nextSlide()
}, 5000);
};
window.onload = function() {
responsiveSlider();
}
And that's it. You're done.
Let me know in the comments if you have any doubt related to this.
Follow @creocodigo for more projects and web related content.
If you find this useful, below are some other posts that I am sure you'll love.
